Digital Accessibility
Image Accessibility
Accessible image practices enhance the user experience for everyone, including people with blindness, low vision, other vision impairments, and cognitive disabilities. Using alt text and avoiding images of text enables assistive technology users (such as screen reader and magnifier users) to access the information conveyed through an image.
Image Guidelines
- Add alt text to every image
- Avoid using images of text
Alt Text
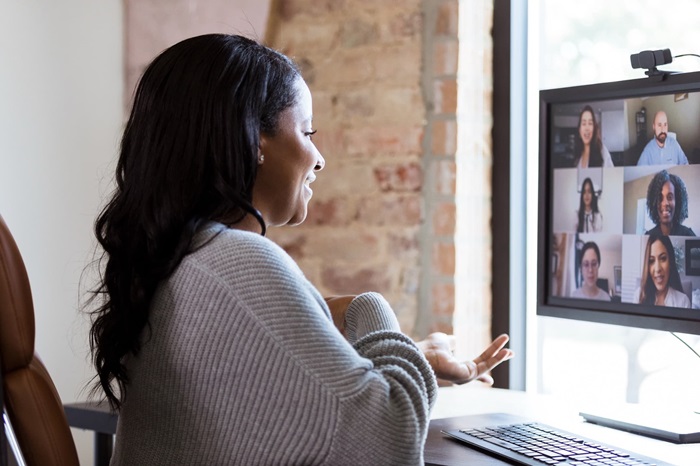
Alternative text (or alt text) is a written description of the meaningful visual content conveyed in an image. Screen readers use alt text to describe the content of the image to its user. The following is an example of what a screen reader user would hear for an image with and without alt text.

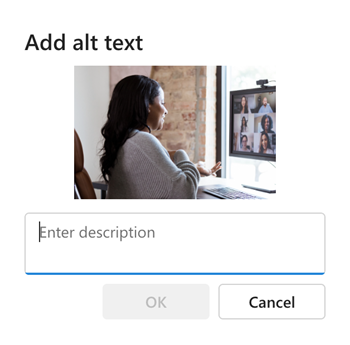
Alt text: “Woman participating in a virtual meeting on a computer”
No alt text: “Screenshot 2025-03-03 at 2.05.39 PM”
Alt Text Best Practices
- Alt text should be a concise description of one or two sentences that conveys the important visual information in an image.
- Do not start alt text with “Image of...”. Screen readers already announce that they are reading alt text for an image.
- You may have the option to mark an image as decorative instead of adding alt text. This is appropriate if the image is used only for visual decoration and does not convey any meaningful content. Consider the purpose of an image before marking it as decorative.
- Some applications (such as Microsoft PowerPoint and Outlook) may automatically generate alt text for images. Review this alt text and make edits for clarity and accuracy.
- How to write good alt text.
Alt Text for Complex Images
Complex images and graphics may require longer descriptions than the 1 or 2 sentences used for alt text.
- If the purpose of a complex image (such as a chart with data) is to convey an overall trend or summarize data, provide the trend or summary information using 1 or 2 sentences of alt text.
- If the complex image (such as a chart with data) conveys specific data points that need to be known, studied or used in an activity, provide a full text description of the data alongside the image. Include alt text for this kind of complex image, for example: “COVID-19 infection rates chart, longer description to follow”
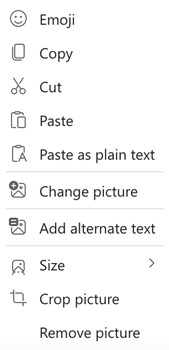
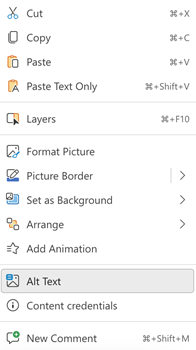
How to Add Alt Text
Images of Text
Avoid using images of text because they cannot be enhanced or magnified properly, creating a poor user experience for everyone, including many assistive technology users. Learn more about images of text and digital text.
If an image of text cannot be avoided (such as a logo), add descriptive alt text to the image.